Die Idee für dieses HTML5 Drag and Drop ist auf Basis einer Session-Idee entstanden, die mit bunten Vorlagen, Scheren und Klebstoff sehr analog gewesen wäre. Die Vorbereitung dieser Vorlagen hat dann aber die Frage aufgeworfen, ob ich das Ganze mit einfachen Mitteln nicht auch digital anbieten könnte. Also habe ich mir ein wenig gepflegtes Halbwissen angelesen und ein bisschen damit gespielt. Herausgekommen ist dabei nun folgende Geschichte:
Umzug per Drag and Drop
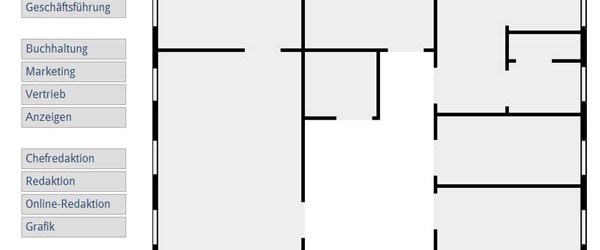
Das Jahr ist schon wieder zur Hälfte um, da wird es Zeit, dass die Abteilungen eines beliebigen Zeitungsverlagshauses mal wieder umziehen. Wie gehabt ist der Platz zu knapp. Leider gibt es auch keine Möglichkeiten für An- oder Aufbauten. Noch nicht einmal lassen sich die Wände versetzen, die unfassbar ausgeklügelte Statik würde das einfach nicht mitmachen, und für neue Wände gibt es keinen Etat. Wenn also auch am Gebäude an sich keine Veränderungen vorgenommen werden können, so lassen sich durchaus die Funktionen der jeweiligen Räume neu bestimmen. Also können auch die beiden Unisex-Toiletten umziehen. Da der Bedarf insgesamt höher ist als die Anzahl verfügbarer Räume, werden sich einige Abteilungen also (wieder) Räume teilen müssen – oder sind nicht länger Teil dieses Hauses…
Wer könnte hier also mit wem enger zusammenrücken? Welche Abteilungen könnten gar wegfallen? Braucht das Haus wirklich eine Tiefgarage – und wie könnte man ihren Platz stattdessen nutzen? Fragen über Fragen… Viel Spaß beim Ausprobieren!
PS: Wer hier mit dem Internet Explorer oder einem veralteten Browser zugreift, hat zwei Möglichkeiten: Entweder zu einem anderen, zeitgemäß HTML5-fähigen Browser wechseln – oder das Ganze im Sinne der Session-Idee offline nutzen: ausdrucken, die Abteilungen ausschneiden und auf dem Grundriss herumschieben! :-)
Abteilungen
Grundriss
Sorry: Der „Drag & Drop“-Spaß funktioniert leider nur auf Desktop-Rechnern… :-( Hier schon mal ein Eindruck, was dich erwartet, wenn du später nochmal mit deinem Rechner zugreifst: